Hai, Sobat Blogger! 😊 Saya akan berbagi cara membuat menu dropdown yang keren menggunakan gadget Label di Blogger, sesuai dengan request permintaan salah satu pembaca melalui email. Yuk, kita mulai!

1. Masuk ke dasbor Blogger kesayanganmu.
2. Pergi ke "Template" dan klik "Edit HTML code."
3. Cari kode ini (Gunakan Ctrl + F dan ketik Label1 untuk bantuan):
<b:widget id='Label1' locked='false' title='Label' type='Label'>
4. Gantilah dengan kode berikut:
<b:widget id='Label99' locked='false' title='Labels' type='Label'>
<b:includable id='main'>
<b:if cond='data:title'>
<h2><data:title/></h2>
</b:if>
<div class='widget-content'>
<br/>
<select onchange='location=this.options[this.selectedIndex].value;' style='width: 200px'>
<option>Labels</option>
<b:loop values='data:labels' var='label'>
<option expr:value='data:label.url'><data:label.name/></option>
</b:loop>
</select>
<b:include name='quickedit'/>
</div>
</b:includable>
</b:widget>
Catatan: Teks berwarna biru adalah yang akan muncul di daftar dropdown. Silakan ganti dengan kata yang kamu suka, misalnya Labels, Categories, dll.
5. Simpan templatemu.
Membuat Menu Dropdown dengan Pengelompokan Item di Blogger
Nah, bagi yang suka keseruan, kita juga bisa bikin menu dropdown yang keren dengan pengelompokan item. Ikuti langkah berikut:
1. Pergi ke "Page Layout" dan di bawah header blogmu, klik "Add A Gadget."
2. Pilih gadget "HTML / JavaScript," lalu tempelkan kode menu pada jendela yang terbuka, dan klik "Simpan."
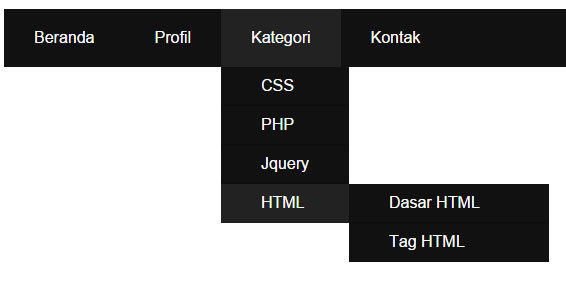
Berikut adalah contoh menu dropdown yang simpel dan keren:
<script language="JavaScript"> function ChangeUrl(form) { if (form.ListUrl.selectedIndex != 0) { var url; url = form.ListUrl.options[form.ListUrl.selectedIndex].value; window.open(url, '_blank'); } } </script> <form> <select name="ListUrl" size="1" onchange="ChangeUrl(this.form)"> <option selected value="">- Menu dropdown keren -</option> <optgroup label="Grup 1"> <option value="Link 1">Judul 1</option> <option value="Link 2">Judul 2</option> </optgroup> <optgroup label="Grup 2"> <option value="Link 3">Judul 3</option> <option value="Link 4">Judul 4</option> <option value="Link 5">Judul 5</option> </optgroup> <optgroup label="Grup 3"> <option value="Link 6">Judul 6</option> <option value="Link 7">Judul 7</option> </optgroup> </select> </form>
Catatan konfigurasi:
Kode HTML di atas gak usah diutak-atik, yang warna-warni aja yang diganti:- Judul menu: "Menu dropdown keren"
- Grup: "Grup 1,Grup 2, dst"
- Tautan: "Link 1,Link 2,dst"
- Judul tautan: "Judul 1,Judul 2,dst"
Tambahkan Sentuhan Kekinian ke Blogmu! 😄
1. Salin kode HTML dari menu dropdown yang kamu suka.
2. Pergi ke "Page Layout" > "Add Gadget" > "HTML / JavaScript."
3. Tempelkan kode di jendela kecil yang terbuka, lalu modifikasi sesuai selera dan klik "Simpan."
Kalau suka artikel ini, boleh dong kasih komentar! 🌟


