
Parallax Scrolling berfungsi sesuai dengan apa yang disebut paralaks movement (perpindahan paralaks). Ketika pengamat bergerak sejajar dengan dua objek, objek tersebut akan tampak bergerak dengan kecepatan berbeda. Objek yang lebih dekat tampaknya bergerak lebih cepat, objek yang lebih jauh tampaknya bergerak lebih lambat.
Efek psikologis ini akan menciptakan persepsi kedalaman khusus bagi pengamat, karena pantulan cahaya dari objek dekat menghantam retina lebih cepat. Otak manusia memproses rangsangan ini sedemikian rupa sehingga ruang yang digambarkan dirasakan seperti dalam 3D.
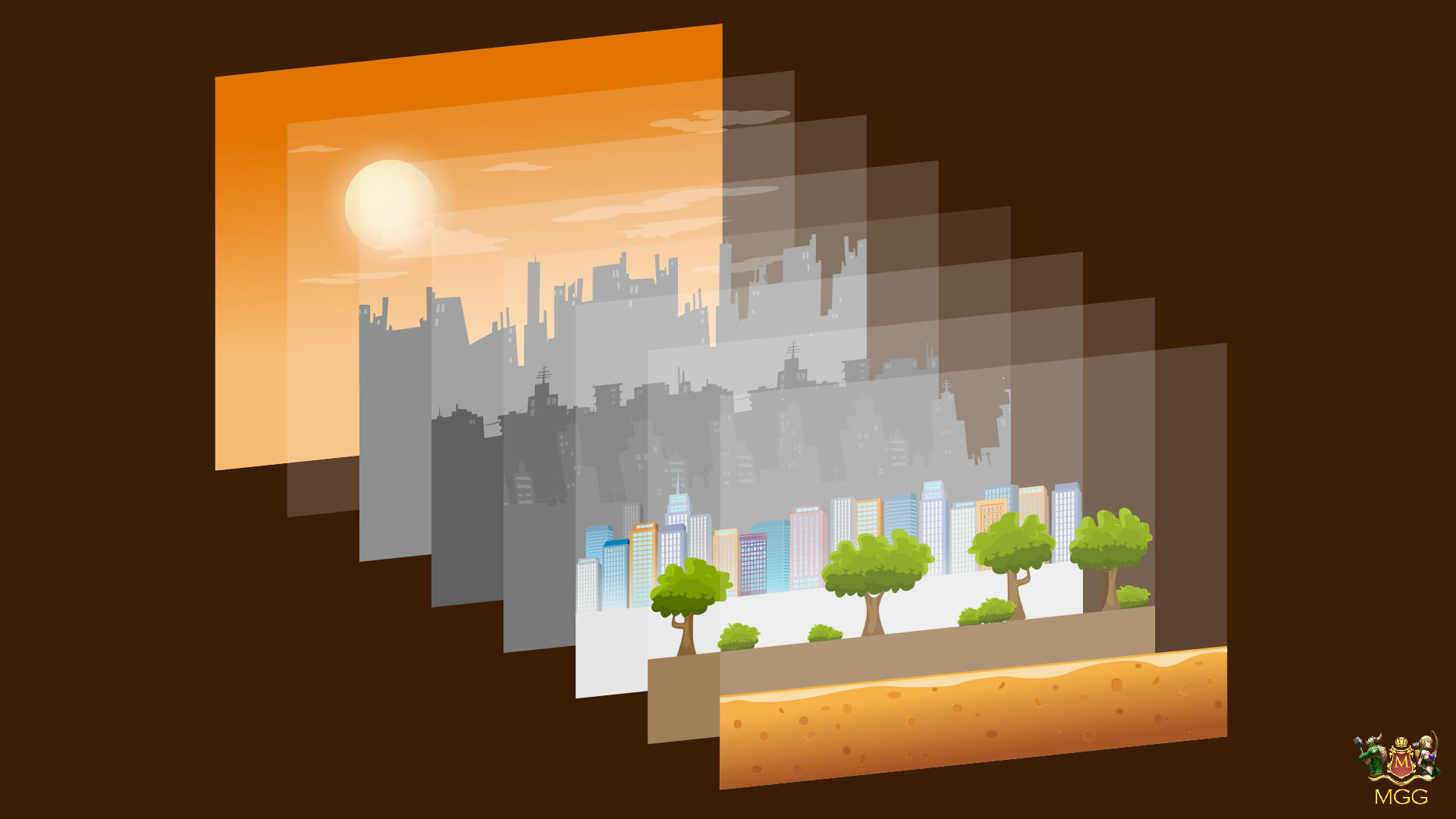
Parallax scrolling adalah teknik pengguliran khusus yang digunakan dalam desain gerak digital di mana gambar latar belakang di seluruh halaman layar bergerak lebih lambat daripada gambar latar depan, menciptakan ilusi kedalaman pada situs maupun game dua dimensi.
Ini adalah salah satu teknik desain yang paling banyak digunakan dalam desain web maupun game saat ini, tetapi juga sesuatu yang mungkin tidak kalian sadari telah kalian lihat dan alami.
sudah terbiasa dan ini membantu membuat banyak situs web terasa dinamis dan interaktif.
Jika seseorang memilih untuk menggunakan ini, penting untuk melakukan pertimbangan mengenai bagaimana paralaks juga dapat memengaruhi pengalaman pengguna ataupun pengunjung. Untuk meningkatkan kecepatan dan tidak menghabiskan terlalu banyak ukuran pada seluler, biasanya disarankan untuk mengurangi pengguliran paralaks, atau sekalian menghapusnya saja. Perlu digaris bawahi bahwa ini adalah penggunaannya untuk web.
Baca Juga : Cara membuat perpindahan scene di unity 3d
Sedangkan dalam dunia pengembangan game, Scrolling paralaks adalah cara sederhana dan efektif untuk menciptakan ilusi kedalaman dalam game 2D.
Apakah kalian sedang mengembangkan penembak vertikal atau platformer penggulir sisi horizontal, penggiliran paralaks adalah pokok dari visualisasi game yang benar-benar telah dicoba dan benar-benar akan meningkatkan imersi dan dampak grafis dari proyek yang telah dibuat.


